Min-Max Height, the Jealous Bass Player
At the center of the stage at the RWD rock concert stands the lead singer of the Media Queries band: Min-Max Width. While the fans look at her with admiration in their eyes, the not so famous bass player Min-Max Height jealously looks over at the lead singer in anger. Feverishly he tries to turn up the volume on his instrument so that the fans can see that he also plays an oh-so important part in their musical experience.
The Problem
What do we usually do when we start testing our responsive web design at smaller resolutions? Of course (after some gizillion times of browser resizing) we use our different browsers on a wide range of mobile device to be able to input the URL to the test environment. A problem is that a lot of time users visit our websites on their mobile devices via completely different applications, like for example Twitter or Facebook. While mobile browsers such as Safari and Chrome are nice enough to maximize the area in which we consume web content, a lot of other applications unfortunately are not equally nice.

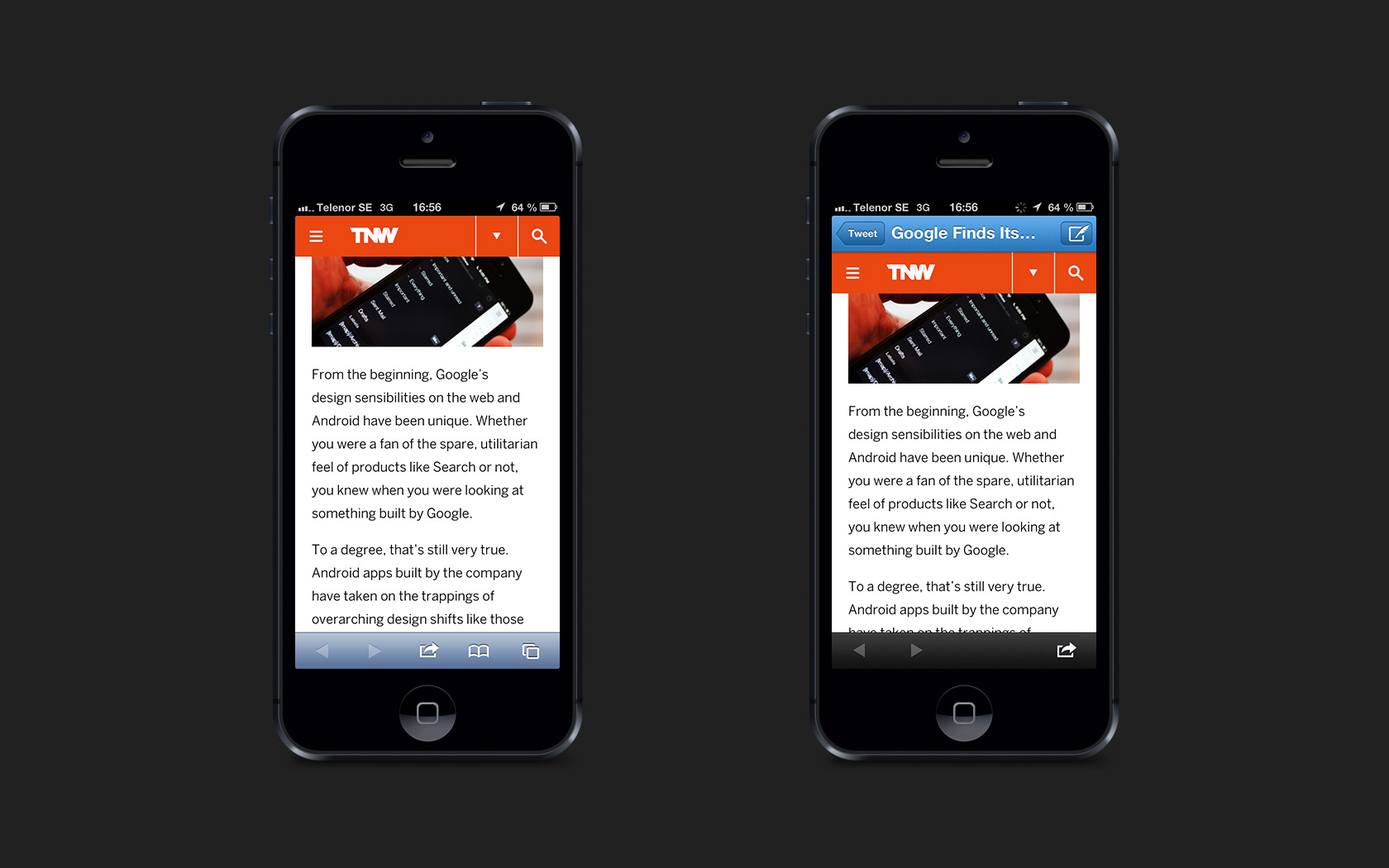
As you can see on the right in Figure 1, because of the static navigation bar at the top, the view becomes unnecessarily cramped. I’m far from suggesting that we shouldn’t use static headers – they have their time and place – but I’m using them to paint the nasty picture of how troublesome things can get because we can’t control the context.
The Solution
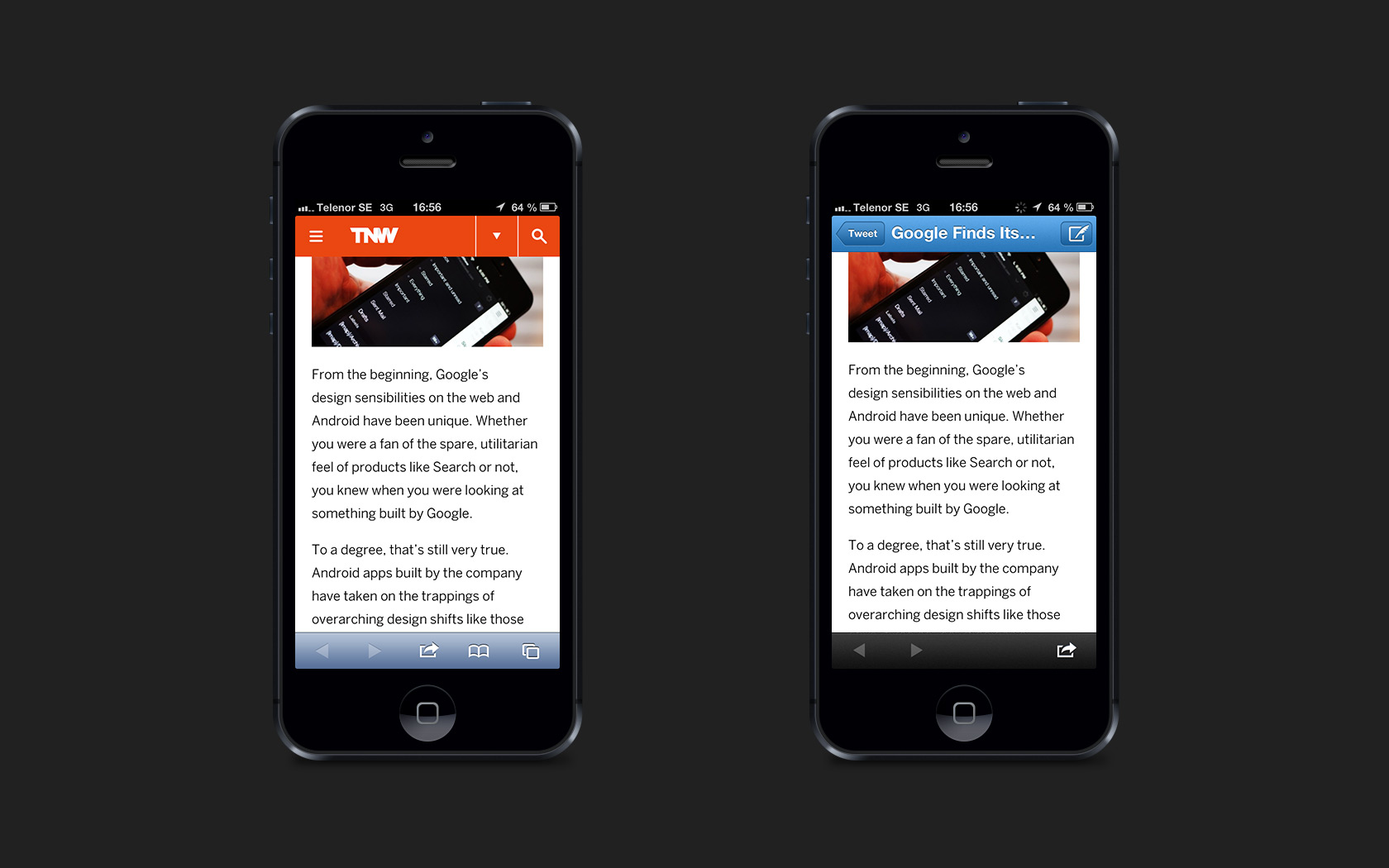
By employing a max-height dependent media querie, we can remove that static property of the navigation bar element in case the content area vertically gets too small.

There are of course other applications for min- and max-height! For example, Trent Walton suggests that we can use height dependent media queries to control the font size for screens with more or less available vertical pixels to provide a better reading experience. I think it’s time for our jealous bass player to take one step closer to the limelight and at least start doing some back-up singing.
Guitar is for the head. Drums are for the chest. But bass gets you in the groin.
Suzi Quatro
If you have any kind of feedback or input for improvements, just hit me back with an e-mail or via Twitter.